1. 과거 학습 내용
[Django] 웹 프로그래밍 실습(1) - 페이지 연결하기(View, Templates)
1. 장고 기본 지식 장고의 기본 내용은 아래 링크를 참조 [Django 기초] 파이썬 장고 - 개념 정리 및 웹 페이지 만들기 1. 웹 프레임워크란? - 웹 서버를 구현하기 위한 목적으로, 해당 기능들을 모아
maeseok.tistory.com
- 해당 내용부터 차근차근 학습하면 현재 포스팅까지 따라올 수 있다.
2. 회원가입 ?
- 간단히 보면 회원가입 즉 어딘가에 사용자가 입력한 내용이 저장되어 있어야
차후 로그인을 할 때 저장되어 있는 내용을 바탕으로 승인 혹은 거절할 수 있다.
- 즉 다시 말해, 장고의 ORM 시스템을 이용하여, DB에 데이터를 저장해야 한다.
그러기 위해서는 MODEL을 다듬어줘야 한다.

- 참고로 회원가입이나 로그인과 관련된 설정은 모두
"Index"라는 어플리케이션을 통해 진행할 것이다.
3. 회원가입 model 페이지 (Index/models.py)
from django.db import models
class User(models.Model):
user_id=models.CharField(max_length=32, unique=True, verbose_name='아이디')
user_pw=models.CharField(max_length=128, verbose_name='비밀번호')
user_name=models.CharField(max_length=32, unique=True, verbose_name='이름')
user_register_dttm=models.DateTimeField(auto_now_add=True, verbose_name='계정 생성시간')
#생성된 객체의 이름을 지정하는 메서드
def __str__(self):
return self.user_name
class Meta:
#DB 테이블명
db_table='user'
#테이블 닉네임
verbose_name='유저'
verbose_name_plural='유저'- 어플리케이션을 생성하면 자동으로 models.py가 생성된다.
그곳에 class User를 이용하여 DB에 각각 아이디, 비밀번호, 이름, 생성시간을
작성할 수 있게 형식에 맞게 생성해준다.
- 이후 class Meta를 통해 DB 테이블명도 설정해준다.
4. 회원가입 admin 페이지 (Index/admin.py)
from django.contrib import admin
from .models import User
#admin 페이지에 User를 등록한다는 뜻
@admin.register(User)
class UserAdmin(admin.ModelAdmin):
#리스트에 보여지는 것
list_display=(
'user_id',
'user_pw',
'user_name',
'user_register_dttm'
)
+ 추가로 작성 후 DB에 반영하기 위해서는 아래 2줄 필수
#python3 manage.py makemigrations
#python3 manage.py migrate- 역시나 어플리케이션 생성 시 자동으로 admin.py가 어플에 생성된다.
그곳에 3번에서 작성한 models.py의 User class를 import해준다.
이후 장고의 형식에 맞게 보여주고 싶은 부분을 선택해준다.

- 그 결과 admin 페이지에 INDEX의 유저(Meta class에서 정한 닉네임)라는
DB가 정상적으로 생성된 것을 확인할 수 있다.

- 이런 식으로 유저를 수동으로 추가할 수 있다.
5. 회원가입 view 설정 (Index/views.py)
from django.shortcuts import render,redirect
from .models import User
def new(request):
#메서드가 POST인 경우
if request.method=='POST':
user_id=request.POST.get('id','')
user_pw=request.POST.get('pwd','')
user_pw2=request.POST.get('pwd2','')
user_name=request.POST.get('nick','')
if (user_id or user_pw or user_name) == '':
return redirect('/new')
elif user_pw!=user_pw2:
return redirect('/new')
else:
user= User(
user_id=user_id,
user_pw=user_pw,
user_name=user_name,
)
user.save()
return redirect('/login')
#메서드가 GET인 경우
else:
return render(request,'new.html')
return render(request,'new.html')- 쉽게 설명하면 메서드가 POST인 경우 사용자가 입력한 id,pwd,nick 값을 저장한다.
이후 3개 값 중 하나라도 비어있다면 /new 즉 회원가입 페이지로 이동시킨다.
혹은 패스워드와 패스워드 확인 값이 서로 다른 경우도 /new 페이지로 이동시킨다.
추가로 어떠한 사유로 회원가입이 실패했는지 알려주면 더욱 좋다.
- 위 2가지의 상황이 아니라면 위에서 만들은 user 모델에 사용자의 값을 저장해준다.
이후 바로 /login 페이지로 이동시켜준다.
이외의 상황은 모두 /new로 이동시킨다.

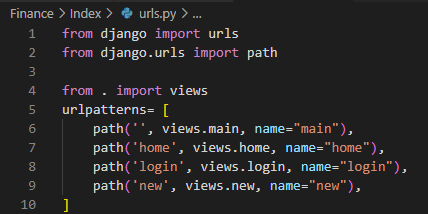
+ 참고로 urls.py는 이렇게 작성되어있다.
6. 회원가입 진행(new.html)

- /new로 접속하게 되면 urls.py에 의해 template에 있는 new.html 파일을 불러온다.
- 입력을 해주고 가입버튼을 눌러주면 성공적으로 된 경우 아래와 같이 /login으로 이동된다.

- 이렇게 login 페이지가 보인다면 정상적으로 회원가입이 된 것이다.
- 이를 admin 페이지에서 확인해보면 아래와 같은 결과가 나온다.

7. 마무리하며
- 그전에 이미 회원가입, 로그인 등을 모두 flask로 구현하였기에
현재 Django로 바꾸는 과정이 조금 순탄치는 않았다.
하지만 막상 하다보니, 회원가입 형태도 사실 DB를 직접 연결하냐
아니면 ORM 시스템을 이용하느냐의 차이인 것 같다.
확실히 익숙해지면 Django가 체계적이고 빠른 웹 사이트 개발에 용이할 것 같다.
+ 추가로 해당 게시물에서 다루지 않은 다른 코드들은 아래 링크에서 확인할 수 있다.
GitHub - maeseok/Finance-Data-Analysis-Web
Contribute to maeseok/Finance-Data-Analysis-Web development by creating an account on GitHub.
github.com
'프로그래밍 > 파이썬' 카테고리의 다른 글
| [Python] 아나콘다 설치 및 파이썬, JupyterLab 이용하기 (3) | 2023.01.07 |
|---|---|
| [Django] 웹 프로그래밍 실습(5) - 로그인, 로그아웃, 회원가입 구현 (with alert 메시지) (0) | 2022.12.13 |
| [Django] 웹 프로그래밍 실습(3) - 템플릿 시스템( 템플릿 변수, 필터, 태그) (0) | 2022.11.17 |
| [Django] 웹 프로그래밍 실습(2) - 템플릿 상속 및 처리 결과 (0) | 2022.11.15 |
| [Django] 웹 프로그래밍 실습(1) - 페이지 연결하기(View, Templates) (0) | 2022.11.14 |